Créer un site internet aujourd’hui n’est pas une mince affaire, et ce malgré la multitude des plateformes qui sont misent à disposition des apprentis webmaster. WordPress, Drupal, Joomla pour ne citer que ceux là… nombreux sont les CMS qui vont devenir votre bras droit au quotidien.
Oui mais alors pourquoi cet article ? Nous allons y venir ! Si aujourd’hui les entreprises utilisent des CMS qui leur permettent d’administrer leur site internet sans réelles connaissances des technologies et langages informatiques utilisés, il reste un long chemin à parcourir pour maitriser l’ensemble des notions qui gravitent autour de la création de sites internet.
Comme je le dis souvent à mes clients, “avoir un site internet beau, c’est bien… avoir un site internet beau ET performant c’est mieux !”. Sans transition, voici les 26 choses à savoir avant de développer son site internet.

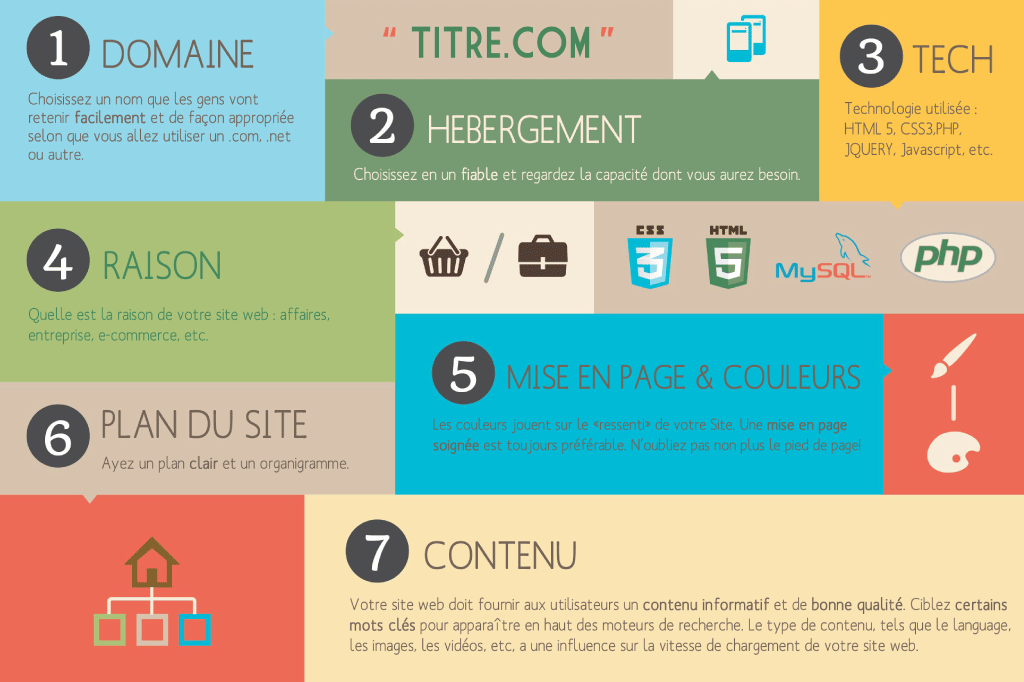
1. Nom de domaine
Choisissez un nom de domaine que les gens vont retenir facilement et de façon appropriée selon l’extension utilisée .com, .fr, .net.
2. Hébergement
Choisissez un hébergement fiable, avec un service après vente à l’écoute et réactif.
3. Technologie utilisée
Faites l’inventaire des technologies à utiliser, des compétences que cela requiert et des contraintes : html 5, css 3, php, jquery, Javascript,…
4. Raison d’être
Pourquoi votre site internet existe-il ? Quel est son but et sa raison d’être : entreprise, actualité, e-commerce, communautaire…
5. Mise en page et couleurs
Les couleurs jouent sur le ressenti de votre site internet. Une mise en page soignée est toujours préférable. N’oubliez pas non plus le footer !
6. Plan de site
Vous devez avoir en tête un plan clair et un organigramme, ça peut vous éviter les erreurs d’inattention lors de la conception de votre navigation.
7. Contenu
Un élément essentiel de votre site internet, ce qui va faire sa plus-value c’est son contenu… n’oubliez pas que cela joue énormément pour le référencement. Ciblez certains mots clés pour apparaître en première position des résultats de recherche.

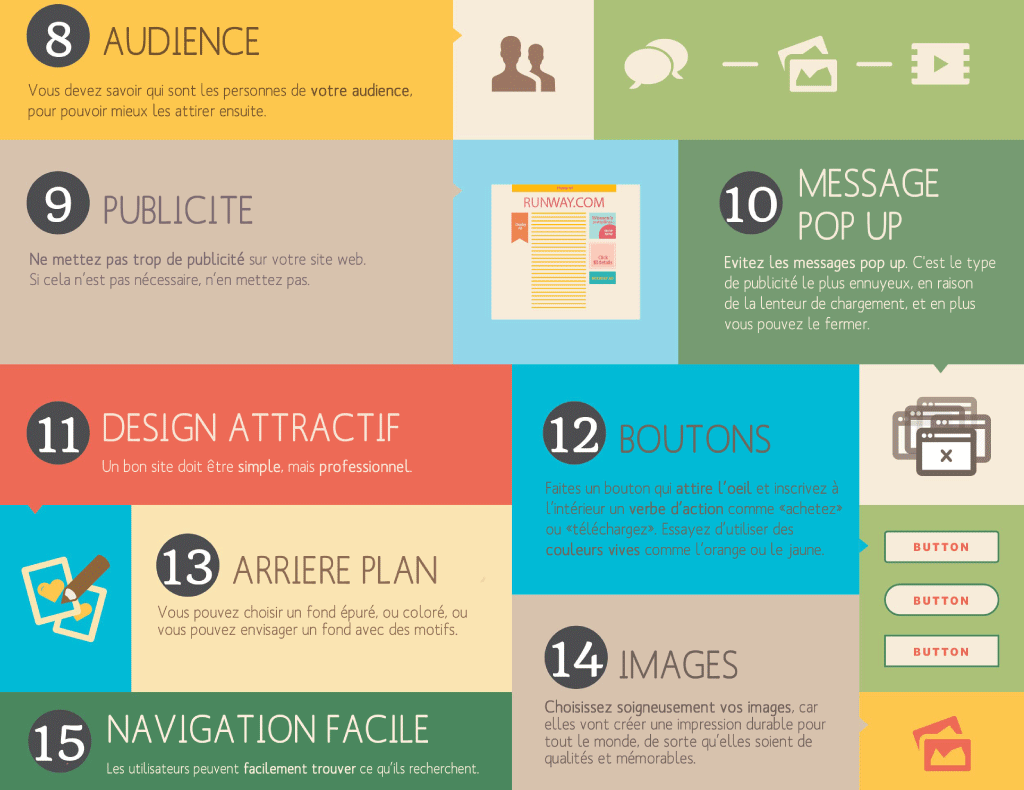
8. Audience
Un site internet c’est comme un magasin, plus vous connaitrez vos clients, plus vous serez en mesure de les satisfaire. Utilisez des outils de mesure d’audience de type Google Analytics.
9. Publicité
La publicité peut être un élément repoussant pour le visiteur, trop de publicité tue la publicité. Si vous devez en mettre, faites le avec parcimonie.
10. Message Pop Up
Dans la continuité de la publicité, les pop up perturbent la navigation… à éviter.
11. Design attractif
Un bon site doit être simple mais professionnel.
12. Boutons
Il existe de nombreuses techniques pour améliorer le taux de conversion de vos formulaires… mettez en avant vos boutons, avec un verbe d’action percutant “téléchargez !”. Essayez d’utiliser des couleurs vives orange ou jaune.
13. Arrière plan
Vous pouvez choisir un fond épuré, coloré ou encore avec des motifs.
14. Images
Choisissez soigneusement vos images, car elles vont créer une impression durable pour tout le monde, de sorte qu’elles soient de qualités et mémorables.
15. Navigation facile
L’objectif étant de faciliter la navigation de vos visiteurs de telle sorte à ce qu’ils trouvent les informations dont ils ont besoin rapidement.

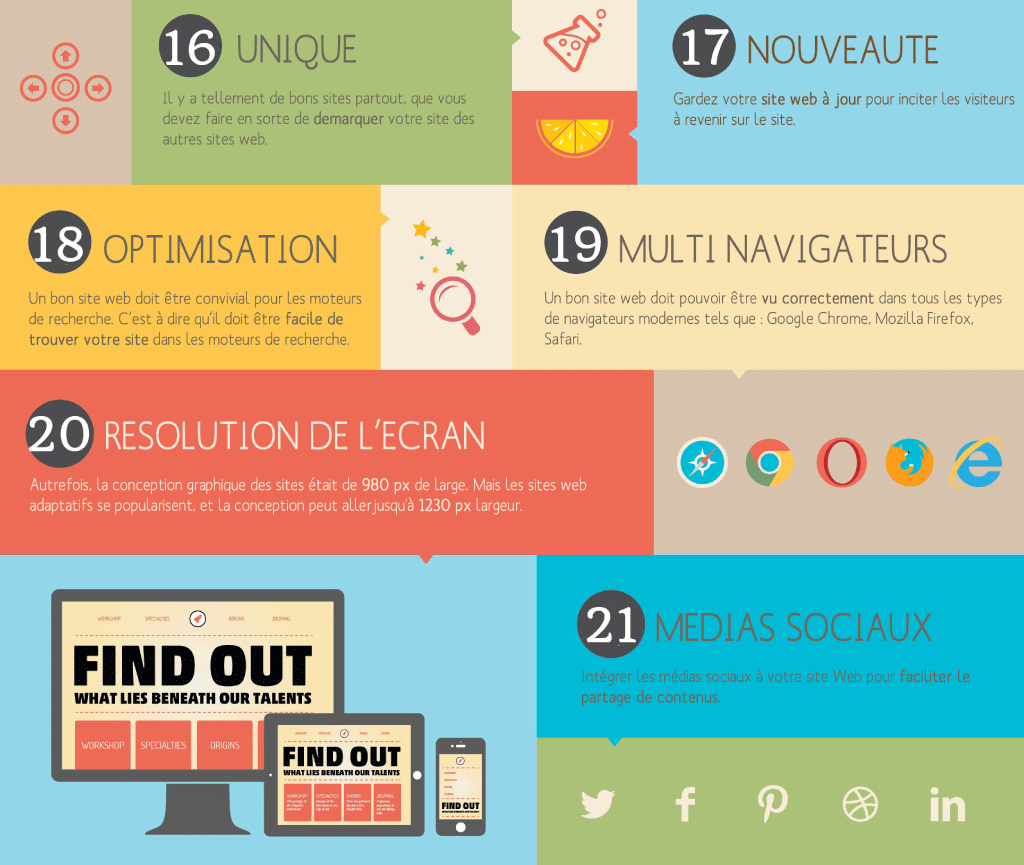
16. Unique
Démarquez vous au maximum de la concurrence, votre site internet doit avoir un cœur et une âme… et ça doit se ressentir !
17. Nouveauté
Gardez votre site web à jour pour maintenir en haleine votre audience… n’oubliez pas la richesse de votre contenu !
18. Optimisation
Vous ne créerai jamais un site internet parfait, gardez bien ça en tête… vous pourrez toujours l’optimiser. Revenons à Google Analytics, cet outil est une mine d’or d’informations, tirez-en profit.
19. Multi navigateurs
Un bon site web doit pouvoir être consultable sur la quasi totalité des navigateurs : Mozilla Firefox, Internet explorer, Chrome, Opéra…
20. Résolution de l’écran
Autrefois, la conception graphique des sites était de 980px de large. Mais les sites web responsive se popularisent, la conception peut aller jusqu’à 1230px de largeur. A noter au passage que le côté adaptatif est prit en compte par Google dans le référencement.
21. Médias sociaux
Intégrez les médias sociaux à votre site web pour faciliter le partage de contenus.

22. Typographie
Choisissez votre typographie. Une police lisible est très importante. Vous ne voudrez certainement pas que les gens plissent les yeux quand ils liront votre texte.
23. Inscription
Si les visiteurs doivent s’inscrire pour interagir sur votre site, donnez leurs des avantages quand ils le font.
24. Suivi et analyse
Contrôler la santé de votre site web et ainsi comment savoir l’optimiser.
25. Assurez la sécurité
Les visiteurs doivent se sentir en sécurité quand ils laissent des informations sur votre site. Surtout quand ils doivent inscrire leur numéro de carte bancaire ou le détail de leurs contacts.
26. Footer
Le pied de page n’est peut être pas la chose essentielle du site, mais avec un beau design de pied de page, vous pouvez impressionner vos visiteurs.
Sources : www.pixaal.com / www.com-dev.fr